لندینگ پیج یا صفحه فرود (Landing Page) چیست؟
لندینگ پیج یا صفحه فرود درواقع یکی از ابزارهای اصلی و مهم در بازاریابی اینترنتی به شمار میرود. وبسایتهای بزرگی مانند دیجی کالا، افق کوروش و غیره، از طریق طراحی لندینگ پیج، به اهداف مختلف و تعیین شده خود در کمپینهای تبلیغاتی میرسند.
صفحه فرود درست است یا صفحه هدف؟
درواقع ترجمه و معنی کلمه لندینگ پیج (Landing Page)، صفحه فرود است اما این صفحه انقدر مهم است که به آن، صفحه هدف نیز میگویند.
لندینگ پیج یا صفحه فرود در کمپینهای تبلیغاتی تاثیر بسیاری دارد زیرا به افزایش نرخ تبدیل کاربر به مشتری کمک بسزایی میکند.
درواقع لندینگ پیج یک صفحه از سایت است که از آن به عنوان نقطه فرود یک بازدید کننده استفاده میکنند. به زبان سادهتر همان صفحهای است که به کاربر قبل از ورود به سایت اصلی نشان داده شده و او را به انجام اقدامی در سایت ترغیب میکند.
هدف از طراحی لندینگ پیج چیست؟
- ثبت نام کاربران در سایت
- بازی کردن کاربران در گیمیفیکیشن
- کلیک بر روی لینک خاص
- فروش محصول خاص
- افزایش بازدید یک مقاله
فراموش نکنید که هر چه صفحه فرود بهتری طراحی کنید، به نتیجه بهتری نیز دست پیدا خواهید کرد.
ارتباط لندینگ پیج با تبلیغات چیست؟
کاربر با دیدن بنر تبلیغاتی شما، بدون اینکه در گوگل جستجو کرده باشد، وارد سایت میشود. دقیقا به خاطر همین موضوع، طراحی لندینگ پیج اهمیت زیادی در رسیدن به هدف تعیین شده شما دارد.
اگر این صفحه برای کاربر جذاب باشد، او به دیدن بخشهای دیگر سایت نیز ترغیب میشود.
حال که پاسخ سوال لندینگ پیج چیست را توضیح دادیم، نوبت به معرفی و بررسی انواع آن رسیده.
شرکت مارکتینگ لاوان تاکنون فعالیتهای مختلفی در طراحی صفحه فرود، طراحی سایت و سئو انجام داده است که میتواند به بهتر شدن عملکرد فعالیت کسبوکار شما کمک کند. پس در صورتی که تمایل دارید صفحه فرود سایتتان را طراحی کنید، با شماره 02122916722 تماس بگیرید و از همکاران ما در آژانس دیجیتال مارکتینگ لاوان مشاوره بگیرید.
انواع لندینگ پیج
صفحه فرود Opt-In Landing Page
لندینگ پیج (Landing Page) یک صفحه از سایت است که به صور جداگانه طراحی شده، کاربران از طریق تبلیغات و بنرها وارد آن میشوند و لزوماً همگام با تم اصلی سایت نیست و اصولاً هیچ کدام از بخشهای اصلی یک سایت مثل هدر یا فوتر را ندارد.
Opt-In Landing Page درواقع نوعی از لندینگ پیج است که شامل این قسمتها نیز میشود و معمولاً به صورت فرمی است که در تمامی صفحات مشاهده میشود.
صفحه فرود Click Through
لندینگ پیج Click Through صفحهای است که وقتی کاربر در آن کلیک کند، به صفحه دیگری هدایت میشود و هدف از طراحی آن تشویق کاربر به کلیک کردن روی آن لینک خاص و دیدن صفحه هدف است.
صفحه فرود Lead Generation
هدف از طراحی لندینگ پیج Lead Generation جمع آوری دیتابیسی از کاربران مثل نام و آدرس آنها، آدرس ایمیل یا شماره تلفن است.
هنگام طراحی این صفحه هدیهای که در ازای ثبت نام کاربران به صورت رایگان باید به آنها بدهید را فراموش نکنید.
تأثیر call to action یا فراخوان عمل در Landing Page چیست؟
CTA در طراحی لندینگ پیج از اهمیت زیادی برخوردار است زیرا یکی از مهمترین اهداف طراحی این صفحات کلیک بر روی دقیقاً همین دکمه است. پس باید در مورد آن اطلاعات کافی داشته و Call To Action خوبی طراحی کنید.
این دکمه در مواردی مثل عضویت در خبرنامه یا باشگاه مشتریان، درخواست ثبت نام، ایمیل، شماره تلفن و مانند اینها مورد استفاده قرار میگیرد.
محتوای لندینگ پیج چیست؟
- از محتوای کپی استفاده نکنید، در صورت لزوم از آنها در تصاویر یا ویدئو استفاده کنید.
- پیام خود را تکرار کنید. با این کار بر روی نکته یا هدف موردنظر خود تاکید کنید.
- قسمتی از تعهدات خود را برای کاربر بنویسید اما دقت کنید که قولی بدهید که بتوانید به آن عمل کنید.
- از آمار و ارقام برای جلب توجه مخاطب استفاده کنید.
- از ویدئو و کلیپهای جذاب استفاده کنید.
- با شناخت کافی و درک درست از مخاطبین، به سؤالاتی که برای مخاطب هدف شما پیش میآید را پاسخ دهید.
- با محتوای خود احساسات مخاطبان را تحریک کنید.
- از نشان اعتماد در لندینگ پیج خود استفاده کنید.
- اگر با برندهای معتبری همکاری میکنید، از لوگوی آنها حتماً در صفحه استفاده کنید.
- در طراحی صفحه فرود خود با ارائه دلایل خوب کاربران را به انجام اقدام مورد نظر خود ترغیب کنید. این دلایل عبارتاند از: خصوصیات بسیار مهم محصول و یا خدمات شما (VIA : Very Important Attributes)
- دلیل اینکه ما بر روی کلمه “خیلی” (V) و “مهم” (I) تأکید میکنیم این است که لیست طولانی از خصوصیات محصول یا خدمت خود ارائه نکنید. بازدیدکننده وبسایت یک نگاه سریع به سایت میاندازد و نمیخواهد که راهنمای کاربری محصول را در صفحه اول مطالعه کند.
- شما باید آنچه را که میفروشید از نقطهنظر و دیدگاه مشتری تعریف و تمجید کنید. بهعبارتدیگر، توضیح دهید که محصول یا خدمات شما چه مشکلاتی را میتواند حل کند. بهصورت کلی، ویژگیهای بسیار مهم (VIA) را میتوان در دستهبندیهای ذیر مطرح کرد:
- قابلیتها: فهرستی از ویژگیهای خوب و جذاب در مورد محصول یا خدمت موردنظرتان.
- مزایا: این قابلیتها چطور به بازدیدکنندهها کمک میکند.
- مشکلات و مسائل: چطور قابلیتهای ذکرشده، به بازدیدکننده شما کمک میکند تا مشکلاتش برطرف شوند.
- رویکردها و روشهای مختلفی را امتحان کنید تا ببینید کدام ویژگیها را پررنگتر مطرح کنید، چند بار آنها را نمایش دهید و چگونه آنها را توضیح دهید.
نکات مهم در طراحی صفحه فرود یا Landing Page :
- از لینک خارجی در لندینگ پیج استفاده نکنید زیرا باعث انحراف کاربر از هدف اصلی میشود.
- در طراحی صفحه فرود فقط گیرنده نباشید. برای دریافت نتیجه بهتر به تبادل با کاربر بپردازید. در ازای انجام اقدام موردنظر شما، به آنها هدیهای رایگان مثل محصول، استفاده از خدمات در مدت زمان محدود به صورت رایگان یا حتی اطلاعات خاصی در اختیار آنها قرار دهید.
- متناسب با هدف تعیین شده، لندینگ پیج را طراحی کنید.
- تمامی مراحل عمل تعیین شده در صفحه فرود را برای کاربر ساده کنید. برای مثال هدف شما از طراحی لندینگ پیج ثبت نام کاربران در سایت شماست. هر چه مراحل ثبت نام پیچیدهتر باشد، کاربر تمایل کمتری به انجام آن پیدا میکند. این کار به افزایش نرخ تبدیل نیز کمک خواهد کرد.
- از روانشناسی رنگها برای طراحی لندینگ پیج استفاده کنید.
- صفحه فرودی ساده و مینیمال طراحی کنید، شلوغی بیش از اندازه کاربر را گیج میکند.
- شما باید دو الی پنج خصوصیتی را در مورد محصول و خدمت خود ارائه دهید که فکر میکنید برای بازدیدکننده مهمترین ویژگی هستند و فقط آنها را به نمایش بگذارید.
کاربرد لندینگ پیج چیست؟
تبلیغات
این صفحه به شما کمک میکند تا توجه کاربر را به سمت هدف کمپین تبلیغاتی جلب کنید.
آگاهی از برند
از طریق این صفحه میتوانید بخشی از خدمات یا محصولات خود را به مخاطبین به صورت رایگان ارائه کرده و شناخته شوید.
برای مثال: ویدئویی حاوی اطلاعات از خود و کسبوکار خود آماده کنید و به کاربران در ازای دیدن آن ویدئو، خدمت یا محصولی رایگان هدیه بدهید.
لانچ (معرفی) محصولی جدید
از طریق لندینگ پیج، کاربران را به صفحه محصول خاصی هدایت کنید تا کاربران با آن محصول بیشتر آشنا شده و خرید کنند. این کار باعث افزایش نرخ تبدیل کاربر به مشتری نیز میشود.
جمع آوری اطلاعات
از طریق این صفحه، در ازای هدیهای به کاربران، اطلاعات آنها مثل تلفن همراه، ایمیل و … آنها را جمع آوری کنید.
برای طراحی بهترین لندینگ پیج (Landing Page) چه نکاتی را باید رعایت کنیم؟
- از عناصر بصری برای حفظ تمرکز مخاطب روی مهمترین بخشهای صفحه استفاده کنید.
- در قسمت مرکزی صفحه فضای خالی بیشتری را در نظر گرفته و لینکهای کماهمیت را در قسمت پایین صفحه طوری طراحی کنید که ازنظر بصری کماهمیتتر از محتوای اصلی به نظر برسند.
- دقت کنید که هدر و فوتر (در صورت وجود) و لینکهای کناری مخاطب را از هدف اصلی صفحه منحرف نکنند.
- صفحه را مختصر و مفید نگه دارید و اطمینان حاصل کنید هر چیزی که در صفحه قرار دادهاید مرتبط با هدف و مقصود آن باشد.
- با وجود اینکه افراد زیادی بهصورت پیشفرض به صفحه اول شما مراجعه میکنند، شما مجبور نیستید در تمام برنامههای تبلیغاتی خود نیز آنها را به این صفحه بفرستید. ایجاد صفحات فرود اختصاصی و ویژه برای هر یک از برنامههای بازاریابی کمک میکند که تمرکز کاریتان را حفظ کنید.
- طول صفحه نیز بخش جذاب و مهم دیگری است که ارزش آزمونوخطا را دارد!
- اطمینان حاصل کنید که لیست ویژگیها و خصوصیات، با CTA صفحه تداخل نداشته باشد. شما میتوانید عنوان ویژگیها را در قسمت بالای صفحه که بدون اسکرول دیده میشوند قرار دهید و توضیحات کاملتر در مورد آنها را در قسمت پایینتر قرار دهید.
- استفاده از آیکون و تصویر در کنار عنوان ویژگیها، باعث میشود که لیست شما از نظر بصری جذاب و دوستداشتنیتر دیده شود.
- حتی اگر شما قصد نمایش لوگوی مشتریان و نشریات را در وبسایتتان دارید، خیلی مهم است که آنها را واضح و در کانون توجه طراحی کنید. اطمینان حاصل کنید که تمام لوگوها در اندازه یکسان قرار داده شوند و تا حد امکان آنها را در رنگ خاکستری نمایش دهید تا تضاد رنگها را به حداقل رسانده و توجه بازدیدکننده را روی محصولات و خدمات خودتان جلب کند.
- Less Is More (کم گوی و گزیده گوی چون در، تا ز اندک تو جهان شود پر): استفاده از طرحهای شامل خطوط منحنی مثل طرحهای اسلیمی، اسلایدرهای JQuery، گرافها، و عکسهای کلیشهای که مردم را هنگام استفاده از محصول شما خوشحال نشان میدهند وسوسهانگیز هستند. ولی مشابه چیزهای دیگر، مطمئن شوید که این کارها در مسیر ترغیب بازدیدکننده به اقدام موردنظرتان باشد نه منحرف کردن آنها.
- سرعت مهم است: لندینگ پیجی که سریع لود میشود بهتر جواب میدهد.
- یک طراحی ساده و تمیز به همراه فضای خالی زیاد بازدیدکننده را به سمت CTA شما هدایت میکند.
- استفاده از فونتهای درشت، خواندن و درک مطالبی که در وبسایتتان ارائه میکنید را برای بازدیدکنندگان آسان و جالب میکند.
- استفاده از بولتها (Bullet) مرور متنهای طولانی را برای بازدیدکننده آسان میکند.
- ویدئوها فضای کوچکی را اشغال میکنند ولی تأثیرگذاری شگرفی دارند. استفاده از ویدئو میتواند میزان تبدیل بازدیدکننده به مشتری را تا ۸۰ درصد افزایش دهد.
- اگر شما امکان تغییر رزولوشن صفحهتان به اندازههای مختلف را دارید، رزولوشن را تغییر دهید و چیدمان سایت را در رزولوشنهای مختلف تست کنید تا مطمئن شوید که حتی مردم با مانیتورهای قدیمیتر قادر هستند که تیترها و CTA شما را بدون نیاز به اسکرول صفحه مشاهده کنند و البته همین کار را روی موبایل و تبلت نیز انجام دهید.
در ادامه، چند نمونه لندینگ پیج خلاقانه را باهم بررسی میکنیم.
نمونههای مختلف از طراحی لندینگ پیج خلاقانه
لندینگ پیج دیجیکالا

لندینگ پیج افق کوروش

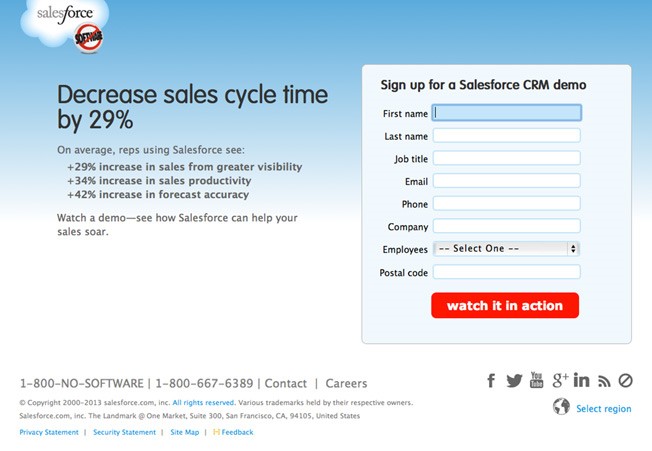
Sales Force

در بالای صفحه هیچ نوار منویی وجود ندارد، تعداد محدودی لینکهای مدیریتی در پایین صفحه بهصورت کم اهمیت و دور از تمرکز قرار داده شدهاند، و لینکهای شبکههای اجتماعی در اندازه کوچک و بهصورت عمدی خاکستری طراحی شدهاند. فرم نیز فقط تعداد کمی فیلد از کاربر میخواهد که به یک CTA (تقاضا برای اقدام) زیبا، شیک و سودمند منتهی میشود.

در اینجا توضیح کوتاهی از سه ویژگی بسیار مهم (VIA) این سایت تعبیه شده است. (به همراه لینکهایی که افراد در صورت تمایل میتوانند با مراجعه به آنها اطلاعات بیشتری کسب کنند). در پایین صفحه فرود نیز برای افرادی که قصد امتحان خدمات وبسایت را دارند یک CTA (فراخوان اقدام) دیگری قرار دارد که از نظر بصری کاملاً مجزا طراحی شده است.

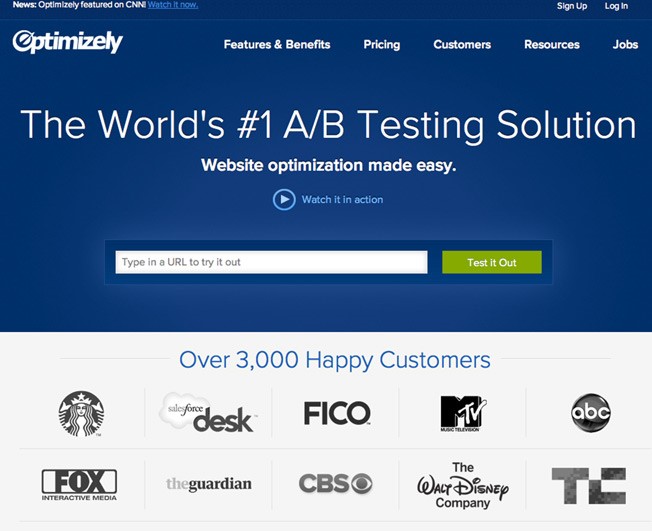
چهار نمونه از تأییدیه اجتماعی در یک صفحه: یادداشتی در مورد مطرحشدنش در CNN در قسمت بالای صفحه، عبارت #۱ (اولین) در عنوان صفحه، “۳۰۰۰ مشتری راضی و خوشنود”، و نمایش منظم لوگوهای جالبتوجه و مهم.
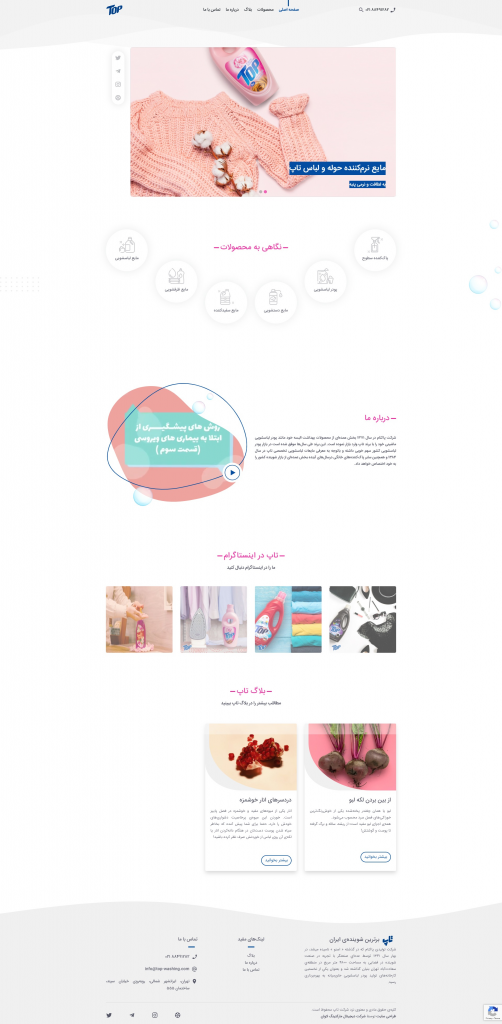
وب سایت تاپ

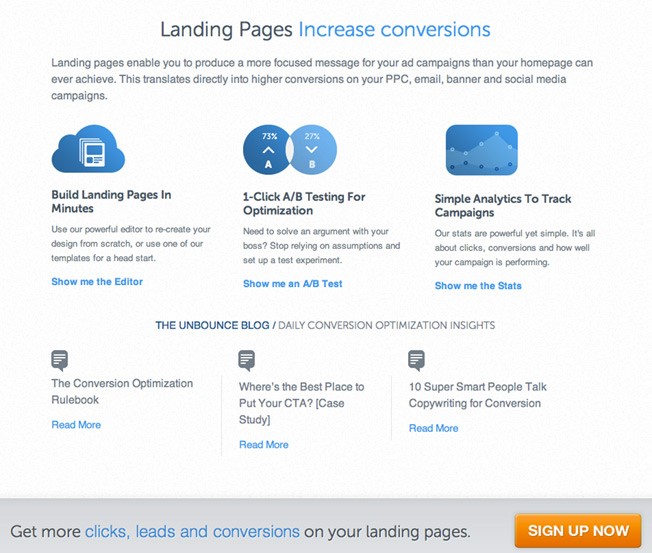
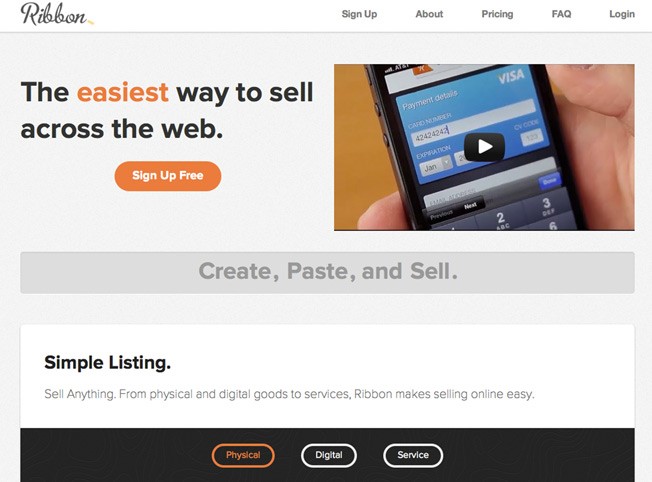
Ribbon

در اینجا استفاده مناسب از رنگ، نگاه شما را به سمت CTA (فراخوان اقدام) صفحه هدایت میکند. گزینههای منو بهصورت مات در نظر گرفتهشدهاند. طراحی آن تمیز و ساده بوده و محصول با یک ویدئو بهصورت عملی نمایش داده شده است.
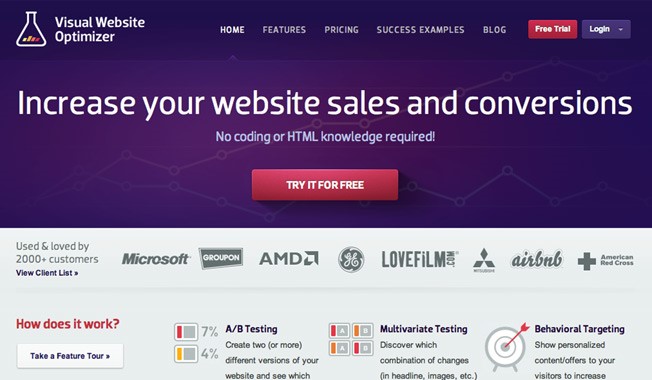
Visual Website Optimizer

این وبسایت Visual Website Optimizer در رزولوشن ۱۰۲۴ است. همه چیز در این صفحه دیده میشود. تیتر خوب، CTA عالی، تأییدیه اجتماعی و برخی از ویژگیهای بسیار مهم (VIA). حتی در اندازه کوچکتر نیز عناصر بسیار مهم صفحه قابلمشاهده هستند.
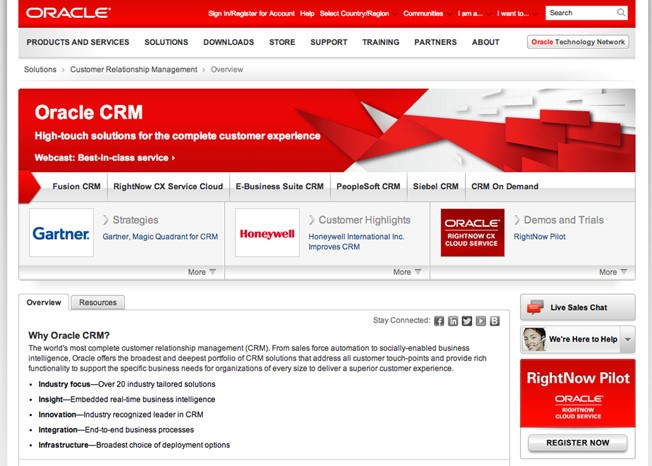
نمونههای اشتباه از طراحی صفحه فرود

فکر میکنید تنها در این بخش از صفحه فرود که مشاهده میکنید چند آیتم قابل کلیک وجود دارد؟ سیونه. درواقع برای هرکسی که این صفحه را مشاهده میکند، قبل از اتمام کاری که صاحب صفحه برای بازدیدکننده در نظر گرفته است، تعداد ۳۹ فرصت برای گمراه شدن وجود دارد. این صفحه جایی هست که شما بعد از کلیک روی یک تبلیغ کلیکی در موتور جستجو به آن هدایتشدهاید، در واقع شرکت اوراکل پول پرداخت میکند تا افراد را منحرف کند. این بهترین نمونه از حالتی است که استفاده از یک صفحه فرود اختصاصی به آنها کمک میکرد تا محتوای بیاهمیت و حاشیهای را کنار زده و روی دستاورد مورد انتظارشان تمرکز کنند.

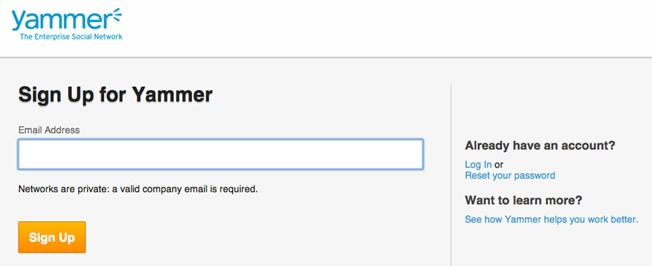
این صفحه فرود فقط دربردارنده امکان ثبتنام است و هیچ ویژگیای از خدمت را مورد اشاره قرار نداده است.

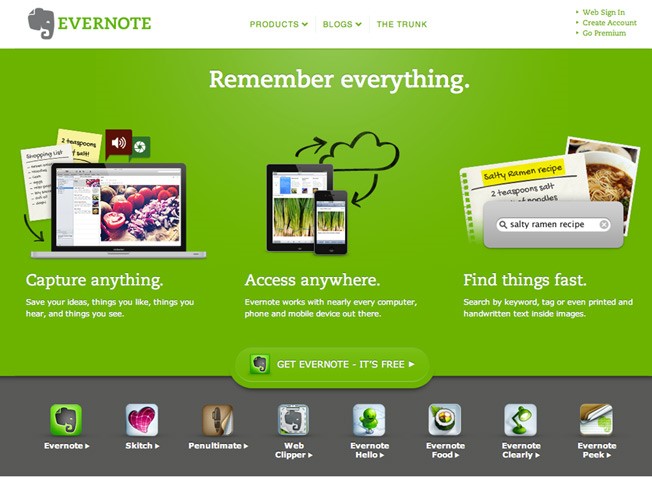
این یک صفحه خیلی تمیز و زیباست، و ویژگیهای خیلی مهم (VIA) وبسایت را هم به زیبایی نشان داده است. اما CTA آن به معنای واقعی کلمه در پسزمینه محو شده است، و هیچ تأییدیه اجتماعیای در آن وجود ندارد. شاید همه کسانی که در جهان از Evernote استفاده میکنند به خاطر سایر نرمافزارهایی است که میتواند به آن متصل شوند (ارتباط خوب سایر اپها با نرمافزار Evernote). شاید Evernote از این موضوع خجالت زده است که به آن اشارهای نکرده!

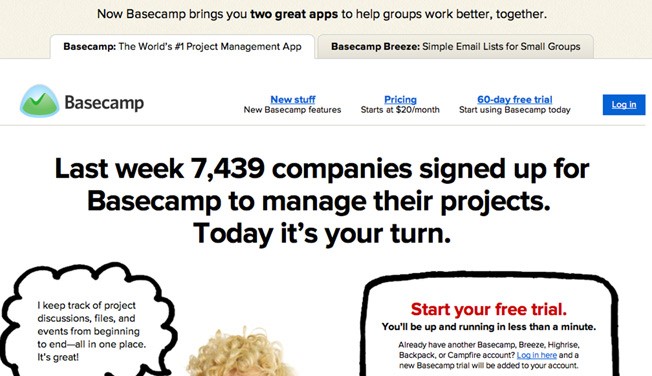
در میان موارد وحشتناک صفحه، در اینجا تصاویر آماده یکی از دیگری قشنگتر را میبینیم؛ که اندازه یکی از آنها به هم ریخته است؛ یک فلش بسیار جیغ که به دکمهای اشاره میکند که در عمل دکمه نیست بلکه متن تصویری است؛ نوشتهای هم در آنجا میگوید “پلن خودتان را انتخاب کنید” ولی هیچچیزی برای انتخاب به شما ارائه نمیکند. و البته یک دکمه بزرگ زمخت “اینجا را کلیک کنید” که به شما نمیگوید که پس از کلیک آنچه اتفاقی رخ خواهد داد.

این عکس مربوط به وبسایت Basecamp در رزولوشن ۱۰۲۴ است. ما لینکهایی شبیه تبلیغات گوگل، یک تیتر زمخت و درشت، و یک تیکه از موی بلوند بههمریخته را میبینیم. اما، از همه گذشته، شما مجبورید زحمت زیادی را برای مشاهده مناسب این صفحه متحمل شوید.
سخن آخر
اگر میخواهید بهینه سازی صفحات فرود خود را شروع کنید و شانس خود را برای تبدیل بازدید کنندههای بیشتر بهبود ببخشید و در نتایج سایتتان تغییر ایجاد شود با همکاران ما در شرکت لاوان تماس بگیرید.
فراموش نکنید که بر اساس تغییر طراحی وبسایت شما، میتوان نرخ تبدیل را بالا برد.
شرکت مارکتینگ لاوان تاکنون فعالیتهای مختلفی در طراحی صفحه فرود، طراحی سایت و سئو انجام داده است که میتواند به بهتر شدن عملکرد فعالیت کسبوکار شما کمک کند. پس در صورتی که تمایل دارید صفحه فرود سایتتان را طراحی کنید، با شماره 02122916722 تماس بگیرید و از همکاران ما در آژانس دیجیتال مارکتینگ لاوان مشاوره بگیرید.
درواقع لندینگ پیج یک صفحه از سایت است که از آن بهعنوان نقطه فرود یک بازدید کننده استفاده میکنند. یا به زبان سادهتر همان صفحهای است که به کاربر قبل از ورود به سایت اصلی نشان داده شده و او را به انجام اقدامی در سایت ترغیب میکند.
لندینگ پیج یا صفحه فرود برای مواردی مثل تبلیغات، جمع آوری اطلاعات، آگاهی از برند، لانچ محصول جدید و غیره استفاده میشود.
CTA در طراحی لندینگ پیج از اهمیت زیادی برخوردار است زیرا یکی از مهمترین اهداف طراحی این صفحات کلیک بر روی دقیقاً همین دکمه است. پس باید در مورد آن اطلاعات کافی داشته و Call To Action خوبی طراحی کنید
1. ثبت نام کاربران در سایت
2. بازی کردن کاربران در گیمیفیکیشن
3. کلیک بر روی لینک خاص
4. فروش محصول خاص
5. افزایش بازدید یک مقاله



دیدگاه ها
نظرتان را با ما به اشتراک بگذارید